Helping Prime Video users search for content specifically tailored to their mood.
My Mood
A relatable Friday night unfolds —an evening spent in search of the perfect movie, scrolling endlessly, watching trailers, and eventually settling. It's time we developed a better way to find content.
The Problem
Prime Video viewers often spend excessive time searching for content. This can lead to hit-or-miss content discovery, frustration and boredom, prompting some users to seek other options outside of Prime Video.
The Goal
Empower users to more easily discover content that better resonates with their current desires, creating a more satisfying streaming experience, reducing frustration, and improving their experience within the Prime Video platform.
Business Impact
In a landscape where no other video streaming platform offers mood-driven recommendations, Prime Video has the opportunity to standout and pioneer a new method of personalized content discovery. This unique proposition could potentially lead to substantial growth, and an increase in brand loyalty.
My Process
RESEARCH
Starting With Exploratory Research & Competitor Analysis
To better understand the scope and prevalence of the problem, I began my research. Looking closely at Prime Video and its competitors, I compared their various search, filter, and recommendation features. Initially I compared the most popular video streaming platforms.
Spoiler: More competitor research will be performed in subsequent steps…
Deciphering Viewer Desires: Gleaning Insights from User Interviews & Online Conversations
Next, I scheduled interviews with streaming subscribers to better understand the needs and pain points they felt when searching for video content on the popular streaming platforms. Due to time constraints, I conducted a total of six 1-on-1 interviews with users who had experience with the Prime Video streaming app.
To supplement my interviews, I also conducted some quick “conversation mining”, searching the web for conversations and quotes directly related to users' content discovery on streaming services. This proved fruitful, as I found multiple threads on the topic on websites such as Reddit and Discord.
DEFINE
Analyzing Findings: Insights into the Demand for Intuitive Discovery, Mood-Driven Selections, and Custom Filtering
In my analysis, I identified common pain points and motivations. Users had clearly expressed a desire for a more efficient way to discover content quickly. My interviews highlighted the desire for improved content discovery, user interface design, and content categorization.
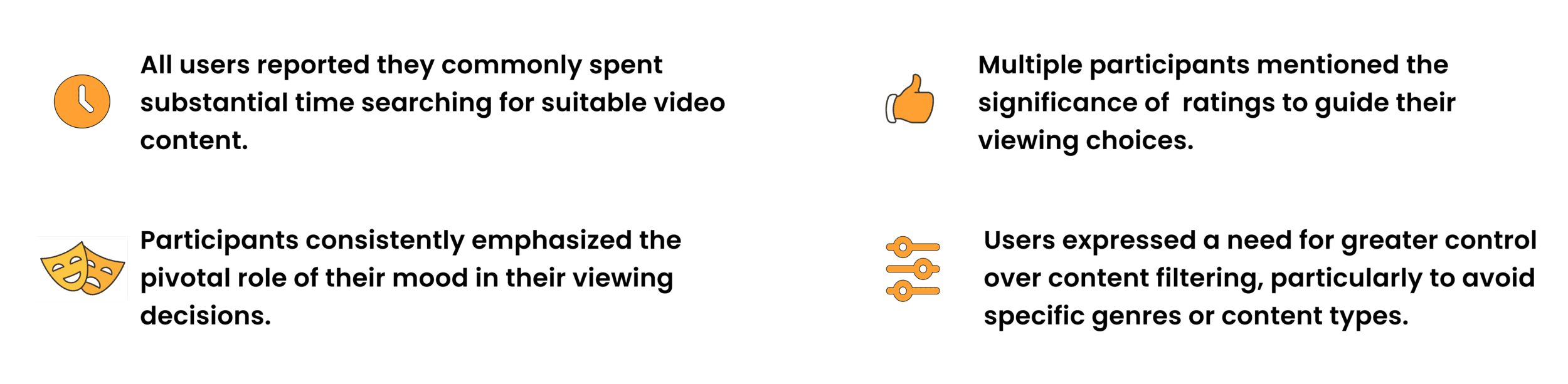
The 4 top insights gathered from interviews were:
Mapping the User Journey
My research analysis informed the creation of a user journey map. This helped me better visualize and outline key points in the user's experience while they search for streaming video content.
Narrowing Focus - Direction and Concept
The concept I chose to pursue for this project centered around designing a mood-matching feature to enhance content discovery.
This approach leverages user needs to provide personalized content recommendations and streamline the selection process.
MORE RESEARCH! Triggered by Defined User Preferences and Clear Conceptual Direction
Now that I had a defined concept and direction, I felt it was important to perform a bit more research. Specifically, I went looking for any services that offered mood-based recommendations. I had learned none of the leading streaming video content providers offer a search function based on users’ current mood… However, the music streaming platforms, like Spotify and Apple music were incorporating varying levels of such functionality. This digging revealed another intriguing insight – Amazon Music offers a mood-matching music stream, albeit limited.
This was encouraging and reinforced my concept’s direction. Companies were seeing the importance of matching content to users’ moods! Now, finishing up my research, I compared UI patterns and the recommendation functionality of these music streaming services.
Spotify demonstrates strong aesthetic usability effects, simplifying their designs, increasing visual comfort for users. They also design with a strong emphasis on discovery, to encourage listeners to find new content.
Apple Music's curated interface, reminiscent of a classic record store, exemplifies behavioral design principles. Users find effectiveness in the familiar and well-organized browsing experience, fostering a sense of control and satisfaction.
Amazon Music strategically employs reflective design in its user interface by curating playlists to evoke desired moods. This approach encourages users to connect with the content on a personal level, and the option to share playlists enhances the experience by the creating a connection with others.
IDEATE
Brainstorming: From Crazy to… Possibly
Now that I understood the main pain points and motivations of the users, I started brainstorming ideas on how to best incorporate a new method of filtering content that:
helped users find content that aligned with their current mood
allowed users to specify genre or content types they would prefer avoiding
felt efficient and thorough, while not feeling intrusive
Utilizing Crazy 8’s, I was quickly able to come up with a few interesting ideas, some definitely more feasible than others... Here are a few of them.
Task Flows
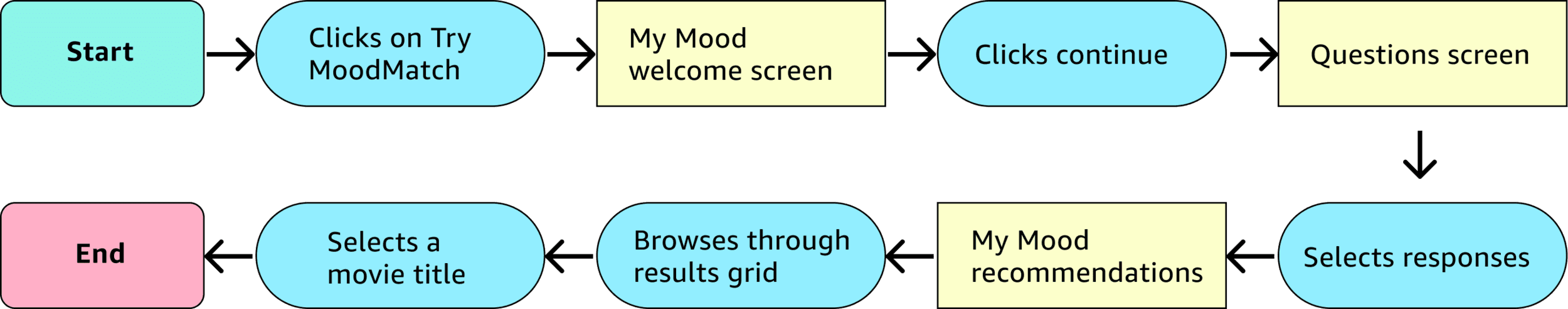
Next, I began to consider HOW users would use this feature. What steps would they have to take to accomplish their goal? So, I created a task flows that helped me understand how a Prime Video subscriber may find the new feature within the interface.
DESIGN & TEST
Unique Design Challenges
Designing for subjective emotions posed a few distinct challenges. Additionally, the absence of direct competitors providing a similar service, meant there was no existing data or frameworks for guidance. The top 3 challenges encountered and the strategies I employed to address them:
How to balance options for a user’s current mood and possible mood modification? For example, addressing scenarios such as a user seeking a cheerful pick-me-up while feeling sad and someone else desiring a tragic love story to embrace their melancholy.
To address this challenge, I implemented a two-step approach. An initial question prompts users to choose their mood, while a follow-up question invites them to pick a preferred mood direction.
Which (and how many) moods should be considered for customizing the content recommendations?
To decide this, I read multiple articles and a brief study on human moods and emotion and conducted a brief user survey to pinpoint the most common moods likely to resonate with users. I also introduced visuals of corresponding emojis to enhance appeal and familiarity.
Hand Sketches Help Bring Layouts to Life
In my research I had found many users utilized the mobile and tablet app to access Prime Video. So, I chose to focus my design on the mobile app. However, I also sketched how the screens might appear on a larger television screen.
Prime Video excels in maintaining a consistent user experience across all devices. So, commitment to consistency within the existing design system was crucial. Sketching for multiple device sizes helped me focus on using responsive design choices.
This mobile flow depicts the user answering three questions, enabling the system to generate suggested content, based on mood and preferences.
High Fidelity Screens
This flow depicts the “Go Deeper”path. Users are prompted to answer three questions, enabling the system to generate tailored content suggestions specific to the user’s unique answers.
Usability Testing
Next, I started to conduct usability testing with the My Mood prototype screens. But, after a half dozen tests I observed something that I had not anticipated...
My testers were confused!
While this was not ideal feedback, I felt addressing the issues was crucial before proceeding. To be sure I understood what was most confusing for users, I created an impact-effort matrix. This indicated that there were two areas that needed improving, they were:
Enhancing distinction between primary and secondary actions on the main screen of the feature to better inform users how to navigate.
Refining the UX writing on the main screen of the feature for clarity.
Usability Testing
After the initial round of testing, I had gained valuable insights. I made changes and presented the iterated versions to an additional four testers, expanding my feedback pool.
🎉 Sweet success! All Round 2 testers successfully completed the assigned tasks without any issues, addressing the confusion observed in Round 1.
With reduced confusion on the main screen, testers now provided more insights on subsequent screens, leading to the identification of a few additional areas for minor improvement.
ITERATE
Considering all feedback, I made the final revisions and reevaluated my designs.
Feature Screen Iterations
While I initially opted for a carousel on the My Mood home screen to align with Prime Video's design, user feedback during testing highlighted a distinct preference for viewing all mood options simultaneously. So, I restructured the layout using a grid display.
Question Screen Iterations
Taking this all into account, I went back to the drawing board and reconsidered some of my earlier layout concepts.
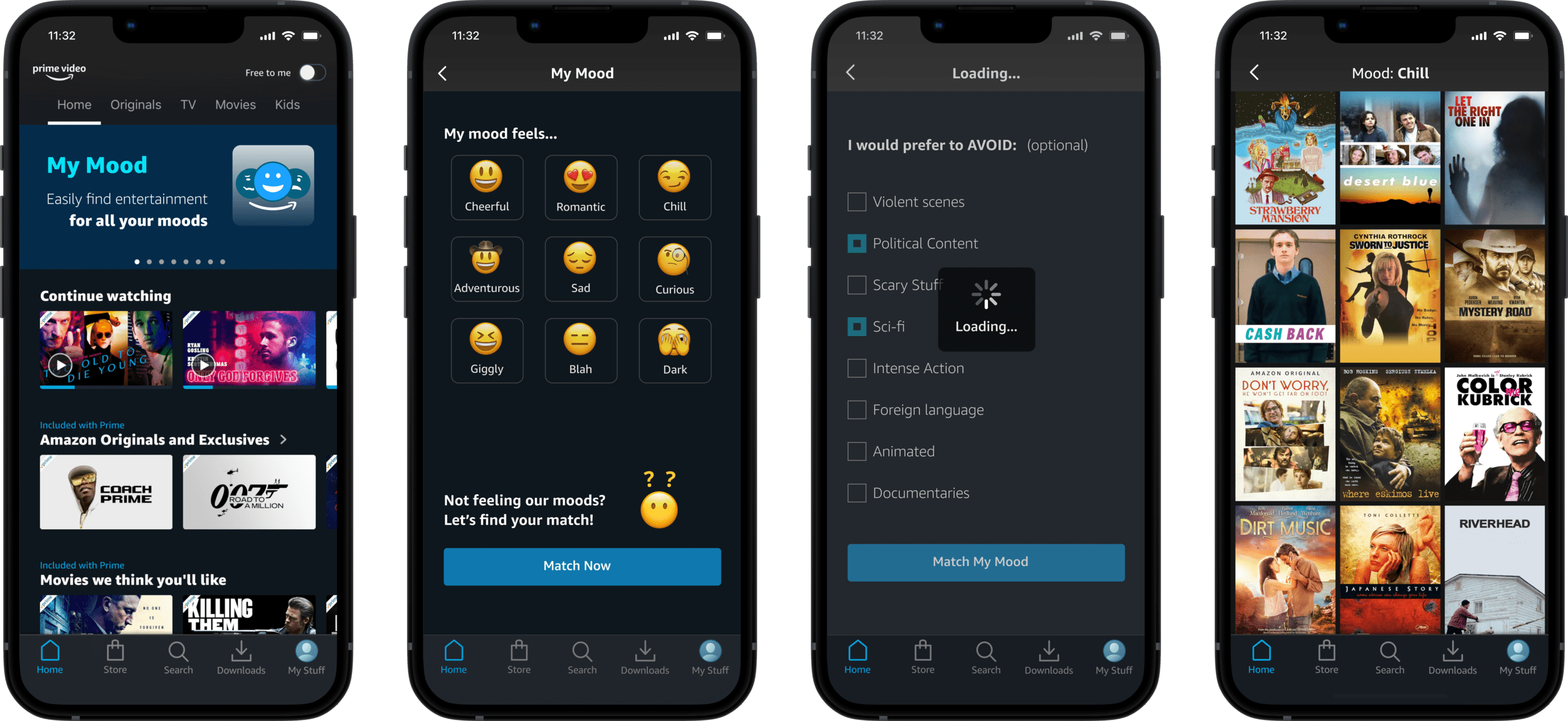
My Mood: Final Design
Click to watch Quick Match
Click to watch Precise Match
Takeaways & Next Steps
Takeaways
While I initially had and idea of what users wanted, (I had initial thoughts that users might want a better filtering system to search for content) I found the solution was much different than I expected after chatting with users/conducting user interviews.
The importance of always remaining flexible. Initially, my goal was to align every design aspect with Prime Video's established interface, emphasizing consistency. However, listening to feedback steered the design to implement a grid display, departing from Prime's prevalent use of carousels. This shift greatly improved clarity for users. By prioritizing user needs, this would enhance user experience and, in turn, hold the potential to positively impact Prime Video's overall business growth and competitive standing.
Next Steps
I would also like to design and add a periodic pop-up reminder to appear on the screen. For instance, once the system detected the user had been browsing more than X amount of minutes, a brief message like "Hi there! Try My Mood for more personalized content!" would appear. This would aim to engage users actively and promote the use of the feature.
Thank you for reading!